Тег Html Изображения

figure — сложная графика
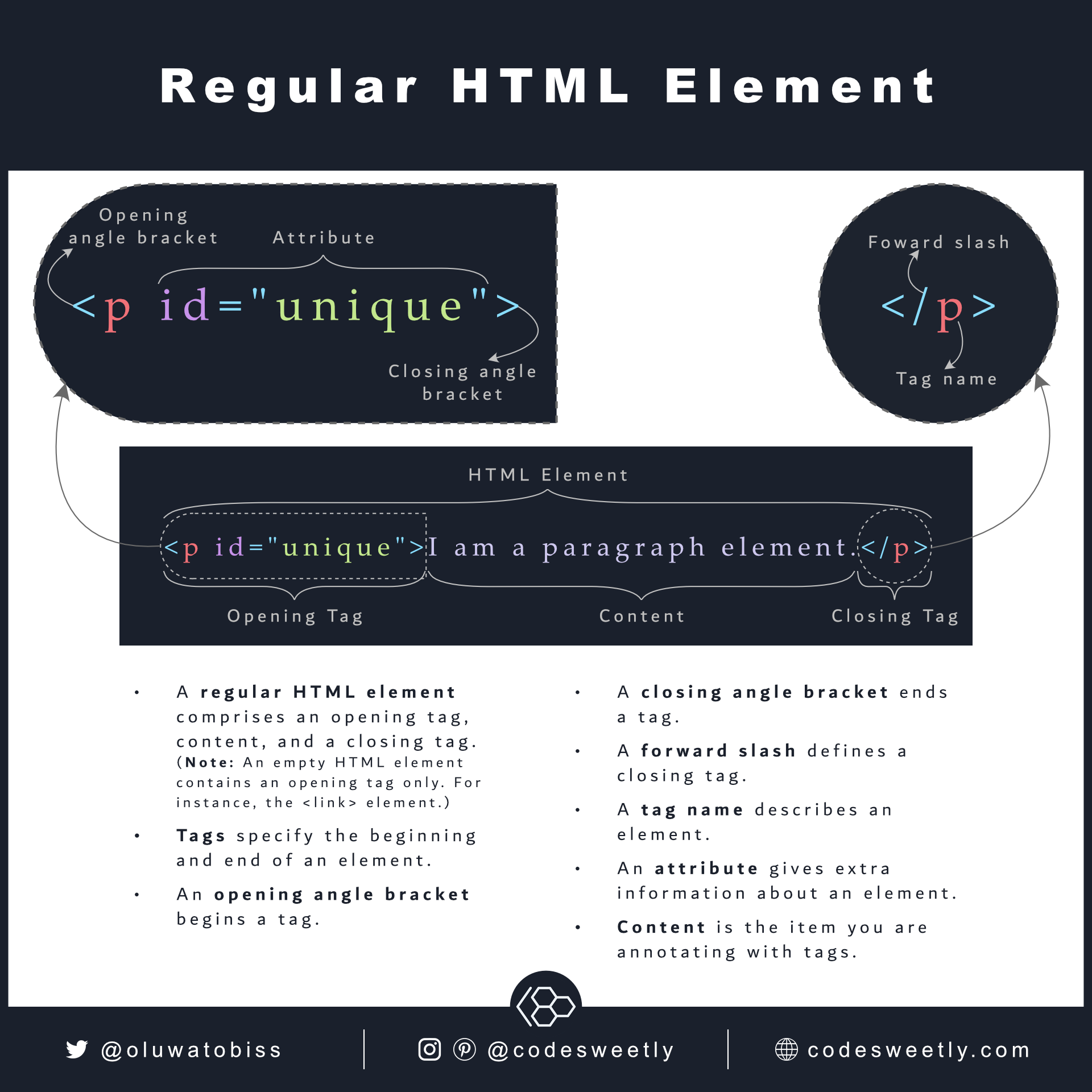
Семантический тег IMG предназначен для ключевых изображений , требующих alt-текста и предусматривающих доступность и SEO оптимизацию. Это имеет критическое значение для взаимодействия с пользователями и поисковиками. CSS свойство background-image лучше всего подходит для декоративных элементов , которые не играют ключевой роли в понимании контента и не требуют специальных условий доступности. Итак, для контента используйте IMG , для декораций — background-image.
:max_bytes(150000):strip_icc()/html-space-tag-3466504-790ad68444894806b801ea997b6d6bfc.png)









Для этого можно указать MIME-тип картинки в type атрибуте, браузер «возьмет» первый поддерживаемый тип. В теге source также можно использвать аттрибут media, чтобы указать ширину экрана для которой должен использоваться указанный source:. Художественное оформление — это прием, когда для разных размеров экрана показываются разные изображения.









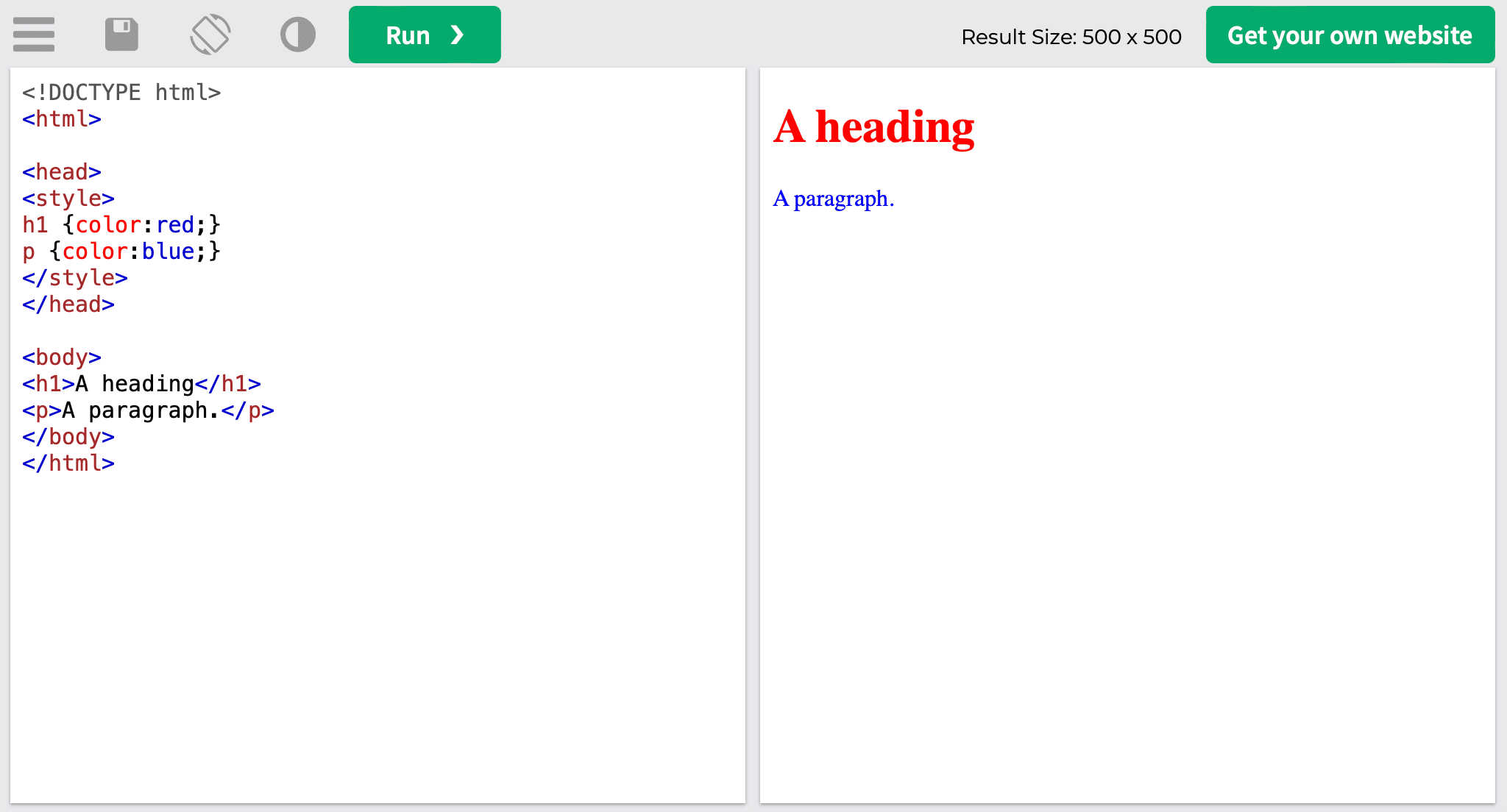
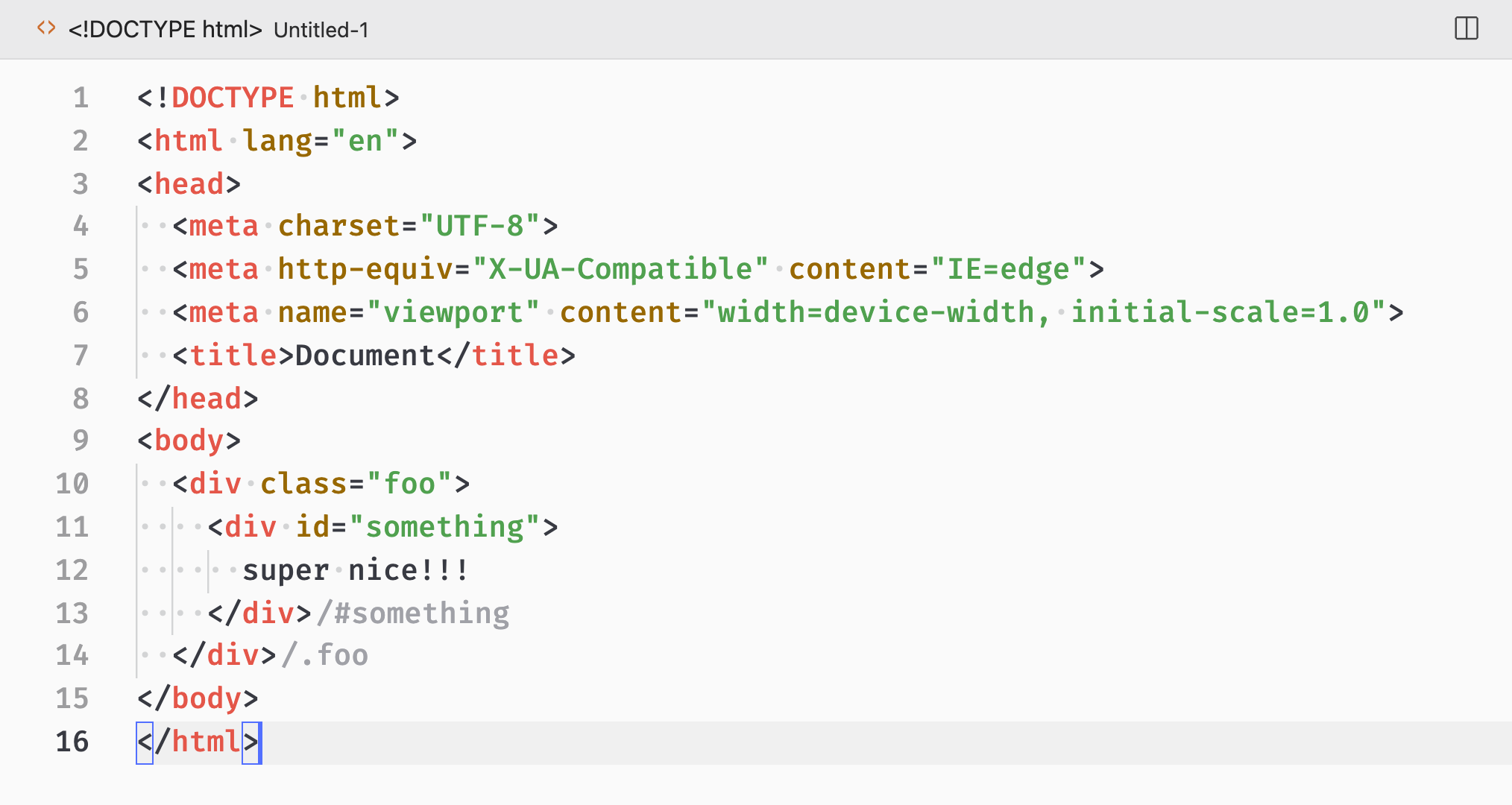
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят. Как добавить картинку на веб-страницу? Тема: Добавление картинок.